I think I’m really funny.
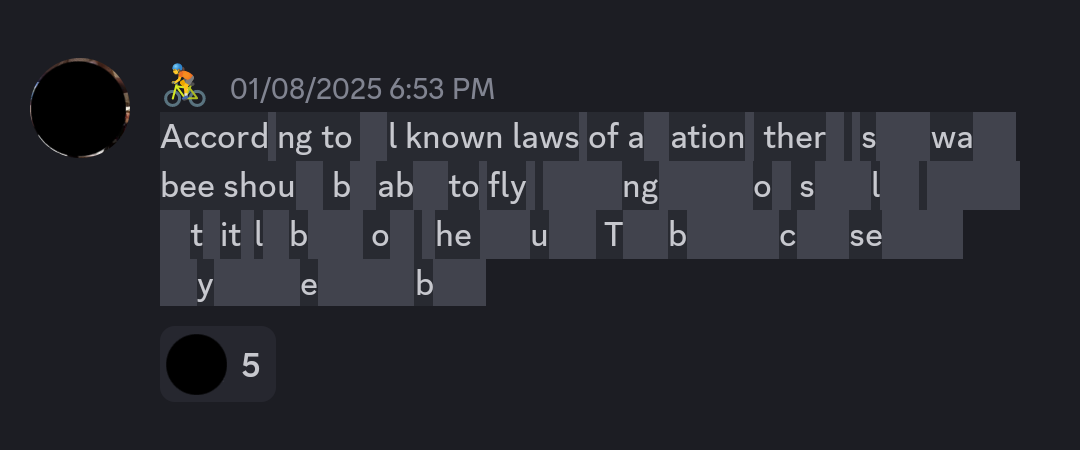
A while back, I sent a message to my friends via Discord that was marked as a spoiler. But rather than wrapping the whole message in a single spoiler tag (so they could click once to reveal it), I wrapped each character in its own spoiler tag. This meant that to read the full message, my friends had to click each letter individually. The result was somewhere between digital bubble wrap and a scratch-off lotto ticket. It got quite a reaction from my friends — unfortunately, I can’t share that here.

I had fun with the idea at the time, and recently, while thinking of a quick project to work on, I decided to help others spread the same chaos and fun. As a result, I created spoilerwrap.xyz.
This project was also my first time using LLMs for a personal coding project. This probably deserves a post of its own, but I found the different models I used incredibly helpful. Maybe they got small things wrong here and there, but as someone with only an elementary knowledge of front-end development, they really helped me cobble together a working UI!
Check out spoilerwrap.xyz. Have fun!